Display Prime Benefit Cards
Buy with Prime API is now available for early access
Sign up for early access to the Buy with Prime API using the 'Sign Up' button below. The API may change as Amazon receives feedback and iterates on it.
A Prime benefit card is an element of the Buy with Prime UI library that displays item-level information such as the item’s eligibility for Buy with Prime and a delivery estimate. You can display Prime benefit cards in cart or checkout pages.
Before a shopper signs in, the Prime benefit card displays a Prime badge that indicates that the item is eligible for Buy with Prime. After a Prime member signs in, the Prime benefit card displays a Prime badge, a delivery estimate, and an indication that returns are free. If the signed-in shopper isn't a Prime member or the item isn't eligible for Buy with Prime, the Prime benefit card isn't rendered.
Examples in this topic use the following sample data.
Sample buyability
const buyability = {
status: "BUYABLE",
}
Sample reversal offer response
const reversalOffers = {
id: "example-reversal-offer-id",
expiresAt: "2024-02-07T19:24:28.572312Z",
reversalItemOffers: [
{
item: {
id: {
__typename: "SkuReversalItemIdentifier",
value: "example-sku-1",
}
},
summary: {
title: "Eligible for Return",
description: "This item can be returned in its original condition for a full refund within 30 days of receipt.",
}
}
]
};
Sample shopper Buy with Prime eligibility response
const shopperBwPEligibility = {
shopperId: "example-shopper-id",
bwpEligibilityStatus: "PRIME",
}
Sample delivery preview response
const deliveryPreview = {
id: "example-delivery-preview-id",
deliveryGroups: [
{id: "example-delivery-group-id",
deliveryOffers: [
{ id: "example-delivery-offer-id",
date: {
earliest: "2023-12-08T04:00:00Z",
latest:"2023-12-08T04:00:00Z"
},
policy:{
messaging: {
messageText: "Tomorrow, Mar 4",
locale: "en-US",
badge: "PRIME"
}
},
"expiresAt":null
}]
}
]
}
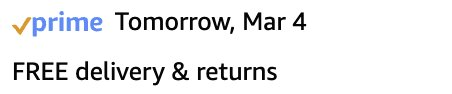
The following image shows a Prime benefit card for a signed-in Prime member and an item that is returnable.

Example Code
// Import the pni-web-components.js in your HTML file
<script type="module" src="/path/to/pni-web-components.js"></script>
//...Other HTML
//Place the web component where desired
<script>
document.addEventListener('DOMContentLoaded', function() {
const primeBenefitCard = document.createElement('prime-benefit-card');
primeBenefitCard.isShopperPrime = true
primeBenefitCard.isItemBuyable = true;
primeBenefitCard.isItemRetunable = true;
primeBenefitCard.deliveryOffer = [{
message: deliveryPreview.deliveryGroups[0].deliveryOffers[0].policy.messaging.messageText,
errorCode: null
}];
document.body.appendChild(primeBenefitCard);
});
</script>
// ...Other HTML
// YourReactComponent.jsx
import { PrimeBadgeReact } from "/path/to/pni-react-components.js";
function YourReactComponent() {
return (
<div>
{/* Place the PrimeBadgeReact component where desired, passing the props */}
<PrimeBadgeReact
isShopperPrime=true
isItemBuyable=true
isItemRetunable=true
deliveryOffer = {message: "Tomorrow, Mar 4", errorCode: null}
/>
</div>
);
}
export default YourReactComponent;
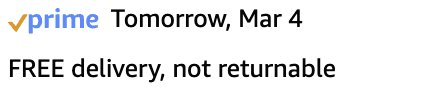
The following image shows a Prime benefit card for a signed-in Prime member and an item that isn't returnable.

Example Code
<prime-benefit-card id="prime-authenticated-nonReturnable-delivery-offers-badge"></prime-benefit-card>
<script>
const authenticatedNonreturnableWithDeliveryOfferBadge = document.getElementById('prime-authenticated-nonReturnable-delivery-offers-badge');
authenticatedNonreturnableWithDeliveryOfferBadge.deliveryOffer = { message: 'Tomorrow, Mar 4' };
authenticatedNonreturnableWithDeliveryOfferBadge.isShopperPrime = true;
authenticatedNonreturnableWithDeliveryOfferBadge.isItemBuyable = true;
authenticatedNonreturnableWithDeliveryOfferBadge.isItemReturnable = false;
</script>
The following image shows a Prime benefit card for a signed-in Prime member and an item for which the delivery estimate is intended but invalid.

Example Code
<prime-benefit-card id="prime-authenticated-invalid-delivery-offers-badge"></prime-benefit-card>
<script>
const authenticatedWithInvalidAddressBadge = document.getElementById('prime-authenticated-invalid-delivery-offers-badge');
authenticatedWithInvalidAddressBadge.deliveryOffer = { errorCode: 'InvalidDestination' };
authenticatedWithInvalidAddressBadge.isShopperPrime = true;
authenticatedWithInvalidAddressBadge.isItemBuyable = true;
authenticatedWithInvalidAddressBadge.isItemReturnable = true;
</script>
The following image shows a Prime benefit card for a shopper who isn't signed in for an item that is returnable.

Example Code
<prime-benefit-card isShopperPrime isItemBuyable isItemReturnable></prime-benefit-card>
The following image shows a Prime benefit card for a shopper who isn't signed in for an item that isn't returnable.

Example Code
<prime-benefit-card id="prime-authenticated-nonReturnable-badge"></prime-benefit-card>
<script>
const authenticatedNonreturnableBadge = document.getElementById('prime-authenticated-nonReturnable-badge');
authenticatedNonreturnableBadge.isShopperPrime = true;
authenticatedNonreturnableBadge.isItemBuyable = true;
authenticatedNonreturnableBadge.isItemReturnable = false;
</script>
The following image shows a Prime benefit card for a shopper who isn't signed in for an item that offers Buy with Prime.

Example Code
<prime-benefit-card isItemBuyable></prime-benefit-card>
The following image shows a Prime benefit card for a shopper who isn't signed in for an item that offers Buy with Prime, but the returnability isn't shown.

Example Code
<prime-benefit-card isShopperPrime isItemBuyable></prime-benefit-card>
The following image shows a Prime benefit card rendering the loading icon.

Example Code
<prime-benefit-card loading></prime-benefit-card>
Related topics
Updated 8 days ago
